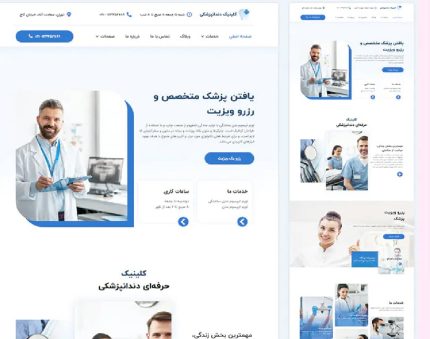
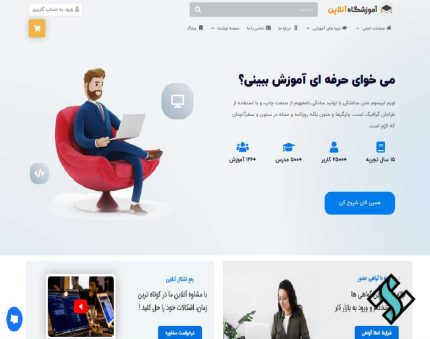
وبسایت تک صفحه ای واکنشگرا
2,000,000 تومان
وبسایت تک صفحه ای واکنشگرا
در هر زمانه ای باتوجه به نیازها، سلیقهی کاربران و استفاده های مختلف ممکن است استقبال از کالا ها به شکل متفاوتی انجام شوند.این قانون درباره استفاده از وبسایت تک صفحه هم صدق می کند. علیرغم اینکه در گذشته چندان متداول و محبوب نبودند، اما با تغییر شرایط به یکی از ترند های طراحی تبدیل شدند.حال چرا سایت های تک صفحه ای محبوبیت بیشتری پیدا کرد ؟
ادامه متن در قسمت توضیحات مطالعه بفرمایید.
چرا سایت های تک صفحه ای؟
در دنیای طراحی وب، سایتهای تک صفحه ای (One-Page Sites) با سرعت زیادی در حال همه گیر شدن هستند. وقتی می گوییم سایت تک صفحه دقیقا چه سایتی مد نظرمان است؟ در اصل، این یک سایت است که تمام محتویات شما را در یک صفحهی در حال حرکت نشان میدهد. به جای تشخیص صفحه خانه (Home Page) از صفحات دیگر، محتوا به بخشهای مختلف با استفاده از نوارها و بخش بندی ها تقسیم میشود. در اینجا، آیتمهای منو به جای صفحات جداگانه به هر یک از این بخشها لینک میدهند.
امروزه طراحان وب بیشتری از روش وبسایت تک صفحه استفاده می کنند. چون ساده و تمیز است و یک طرح کاملا تاثیرگذار ارائه میدهد. عملا وقت کمتری برای طراحی آن می گذارید و نتیجهی سریع تری خواهید گرفت. خصوصا باعث می شود مخاطبان هم با حجم اطلاعات مختصر اما مفید روبرو شوند و احتمالا حوصله بیشتری برای مطالعه محتوای سایت شما خواهد داشت.
البته به نکته باید اشاره کرد در سایت های تک صفحه ای باید مناسب با حوزه کسب و کار مطالب مفید و گیرایی گذاسته شود تا مخاطبان زمان زیادی برای ماندن در سایت تک صفحه را صرف کنند.حتی فروش هم اتفاق یابد.
دو دسته بندی کلی برای سایت ها درنظر بگیرید:
وبسایت تک صفحه یا استاندارد. بسته به نوع کسب و کارتان و اینکه چه ویژگیها و اولویتهایی که برای وب سایت خود دارید، مناسب ترین گزینه را انتخاب کنید.
سایت با طراحی قوی
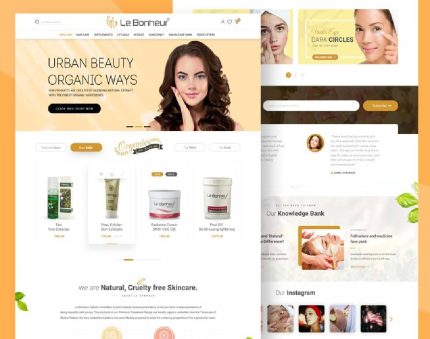
سایت های تک صفحهای طراحی های قوی دارند که دو فاکتور جذابیت بصری و سازماندهی مناسب در آنها رعایت شده است. استفاده هوشمندانه از عکس ها و متن ها در جای صحیح هرکدام نیز نکتهی تعیین کنندهی دیگری است. این تصویر معمولا در کنار حجم کمی از متن قرار می گیرند.
ایجاد اسکرول های طولانی، اتفاقی است که خواه و ناخواه در این مدل سایت ها خواهد افتاد، بنابراین در جهت استفاده درست از آن، سعی کنید اطلاعات را به شکل داستان وار در بخش های سایت قرار دهید، به طوری که اسکرول کردن برای کاربر تان لذت بخش به نظر بیاید.این خلاقیت شماست که بتوانید در عین طولانی بودن یک صفحه، کاری کنید تا مخاطب همراه شما بیاید.
البته در خلاقیت افراط نکنید. روایت خطی سایت خود را با چاشنی هایی چون افکت های جذاب، بهتر و هیجان انگیز تر از آنچه هست جلوه دهید. اما کاری نکنید که کاربر در سایت تان گم شود. تعادل و توازن را بین خوانایی، خلاقیت و ترغیب کننده بودن برقرار کنید.
سایتهای تک صفحه ای در نسخه واکنشگرا (Responsive)
این نوع سایت های تک صفحه ای نیز مصائب و مشکلات کمتری برایتان ایجاد میکنند.نگهداری آسان تری دارند و برای میزبانی آن به منابع کمتری نسبت به وب سایت کلاسیک نیاز خواهند داشت. با وجود این همه مزیت، احتمالا در همین لحظه جرقه هایی برای طراحی سایت جدیدی به روش تک صفحه ای یا تغییر سایت فعلی تان، در ذهن تان شکل گرفته؛ اما اول باید از خودتان بپرسید، “چقدر برای من مناسب است؟ “
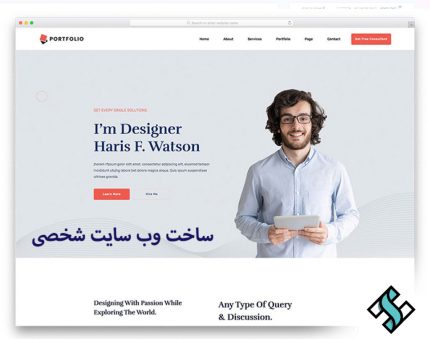
اگر شما محتوای کوتاهی داشته باشید، مانند صفحه ورود، یک وب سایت کوچک، یک نمونه کار عکاسی، خدمات عروسی یا هر وب سایت مربوط به رویداد یا همایش، تک صفحه ای انتخاب معقولانه تری است.
یک وب سایت کلاسیک چیزی است که بیشتر مردم در زمان تصور یک سایت فکر میکنند – صفحهی اصلی همراه با صفحات دیگر، مانند صفحه تماس، سرویسها و سوالات متداول است.
اساسا، دلیل اصلی انتخاب این فرمت طراحی این است که اگر مقدار زیادی محتوا را داشته باشید که باید در وب سایت شما گنجانده شوند، مانند آنچه که نیاز به چندین صفحه برای فروش انواع محصولات و یا خدمات دارد. وقتی باید هر کالا را در صفحهی مخصوص خودش بگذارید و توضیحات کامل و دقیقی برایش ارائه دهید یا اگر یک وبلاگ دارید، عاقلانه است که از فرمت کلاسیک استفاده کنید تا کاربر به راحتی از طریق بخش های مختلف به آنچه میخواهد دست پیدا کند.
A single page website is one that fits on a single page. Single page websites are fully loaded in the initial page load or page zones are replaced with new page fragments loaded from server on demand, making the experience more continuous and fluid for the user.
Single page websites became a trend recently, mostly among designer sites because this type of web design is perfect for a portfolio. But it can also be found in apps or product sites, basically anything that is not heavy on content. Showcasing all the content of a website in a single page is a great way to save time for visitors as they won't have to jump from one page to another and the site only has to load once.
.فقط مشتریانی که این محصول را خریداری کرده اند و وارد سیستم شده اند میتوانند برای این محصول دیدگاه(نظر) ارسال کنند.











نقد و بررسیها
هنوز بررسیای ثبت نشده است.